
طراحی سایت یکی از مسائلی که خیلیا ازش سر در نمیارن و نمیدونن واسه سفارش طراحی سایت به یک گروه یا شرکت طراحی وب ، باید چه نکاتی رو در نظر بگیرن . اگر وقت و حوصله یادگیری مفاهیم طراحی سایت رو ندارین توصیه می کنیم حتما این مطلب رو تا آخر بخونید چون در این پست همه این نکات رو به زبون خیلی ساده خدمتتون توضیح دادیم تا با همه مراحل طراحی سایت آشنا بشید .
گرافیک و اصول زیبای شناسی در طراحی سایت

طراحی سایت یک پروژه متشکل از چند پروسه موازیه که یکی از این پروسه ها طراحی و گرافیک سایته . پیش از هر چیزی لازمه خدمتتون توضیح بدم که منظور از طراحی سایت دقیقا چیه . هر سایت نیاز به یک رابط گرافیکی داره تا با کاربر ارتباط برقرار کنه . مثلا در بالای هر سایت شما یه منیو میبینید که معمولا لیست موضوعات مطالب سایت رو نمایش میده . با کلیک روی هر گزینه شما وارد یک صفحه دیگه می شید . طراحی رابط گرافیکی نقش بسیار مهمی در یک وب سایت بازی میکنه چون رابط گرافیکی تنها چیزیه که کاربر به طور مستقیم باهاش ارتباط داره . به عقیده من طراحی رابط گرافیکی باید توسط یه گرافیست انجام بشه . کسی که میدونه رنگ چیه ، خط چیه و به اصول چیدمان مطالب در سایت تسلط داشته باشه . اگرچه سلیقه هر کاربری ممکنه با بقیه زمین تا آسمون فرق داشته باشه اما به هر حال در طراحی سایت باید اصول گرافیک و زیبایی شناسی رعایت بشه . رعایت این اصول باعث میشه تا حداقل کاربر تو سایت شما اذیت نشه ! کاربر خیلی تنبل و بی حوصله اس و اگر طراحی سایت جوری باشه که چشم کاربر رو اذیت کنه یا اینکه چیدمان سایت باعث سردرگمی کاربر بشه ، خب کاملا طبیعیه که خیلی زود از سایتتون فرار کنه !
تکنولوژی های برنامه نویسی مربوط به طراحی سایت

اکثر افرادی که تا حالا باهاشون برخورد داشتم فک میکنن که طراحی سایت یه کار کاملا گرافیکیه در حالی که اینطور نیست ! گرافیک فقط یه بخش از پروژه است و بخش مهم تر برنامه نویسی سایته . در واقع سایتی که شما دارید باهاش کار می کنید یه جور نرم افزاره که در اینترنت به اشتراک گذاشته شده . برنامه نویسی سایت یعنی مدیریت اطلاعاتی که قراره در سایت نمایش داده بشه . برای مثال نمایش تاریخ مطلب ، نمایش نام نویسنده مطلب یا بخش مدیریت سایت ، نمایش تعداد بازدید ، ویرایش مطالب و … بخشی از برنامه نویسی سایته . در این قسمت می خوام به طور ساده و مختصر توضیح بدم که یک وب سایت چطور کد نویسی ( برنامه نویسی ) میشه . سایت ها به طور کلی دو نوع هستن که نوع اول در شرف انقراضه :
♦ سایت های ایستا یا Static
یک سایت ایستا یا Static فقط متشکل از چند صفحه HTML ساده است و صاحب اون سایت برای تغییر مطالب سایت باید حداقل زبان HTML رو بلد باشه . همونطور که عرض کردم این نوع سایت ها در شرف انقراض هستن چون الان دیگه همه سایت ها مجبورن اطلاعات شون رو زود به زود به روز کنن ، در غیر این صورت کسی تمایل به بازدید از این سایت ها نخواهد داشت ! مزیت سایت های ایستا اینه که معمولا سبک تر هستن و هیچ مشکل امنیتی ( جدی ) براشون پیش نمیاد. اما عیبشون هم اینه که نگهداری و به روز رسانی سایت های ایستا واقعا سخته .
♦ سایت های پویا یا Dynamic
سایت پویا یا داینمیک ، یعنی سایتی که بانک اطلاعاتی یا Database داشته باشه . خیلی خلاصه بگم که بانک اطلاعاتی یه چیزی شبیه به یه جدوله که اطلاعات مشخصی رو نگهداری می کنه تا بعدا بتونیم از این اطلاعات استفاده کنیم . مثلا نرم افزار حسابداری که شما استفاده می کنید یه بانک اطلاعاتی داره که اطلاعات خرید و فروش شما رو نگهداری می کنه تا هر وقت خواستین بتونید ازش استفاده کنید . مزیت وب سایت پویا یا داینمیک اینه که صاحب سایت بدون دانش فنی میتونه اطلاعات سایت رو به روز کنه .
نقش طراحی سایت در سرعت سایت Load Time
Load Time یا مدت زمان بارگذاری سایت یعنی مدت زمانی که طول می کشه سایتتون توی کامپیوتر کاربر به طور کامل باز بشه و همه مطالب و عکس ها قابل رویت باشن . این عدد بر حسب ثانیه اس و هر چی کمتر باشه بهتره . سرعت بارگذاری سایت به چنتا عامل مربوط میشه که یکی از مهم ترین اونا ، برنامه نویسی و میزان اصولی بودن ساختار سایته . هر سایتی که کمترین پیچیدگی رو داشته باشه سرعت بارگذاری سایت هم بیشتر خواهد بود .
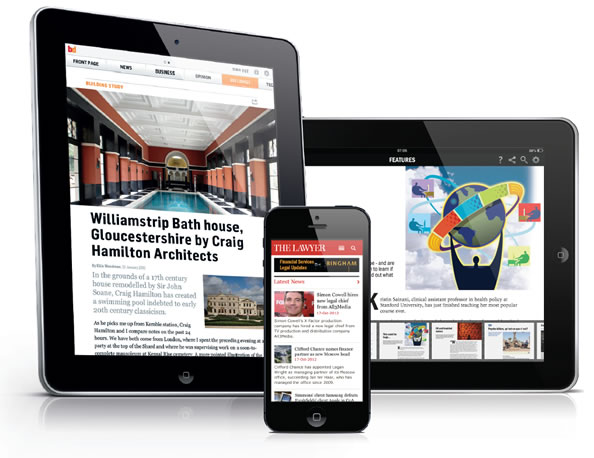
تشریح مفهوم طراحی سایت واکنش گرا یا Responsive

تا چند سال پیش استفاده از موبایل برای وبگردی کار بسیار سختی بود اما کم کم با پیشرفت تکنولوژی های نرم افزاری و سخت افزاری ، وبگردی با موبایل بسیار ساده تر شده و میشه گفت خیلیا برای وبگردی موبایل و تبلت رو به لپ تاپ ترجیح میدن ! ویژگی واکنش گرایی سایت یکی از مفاهیمیه که در کار طراحی سایت اهمیت بسیار زیادی داره . طراحی سایت واکنش گرا یا responsive یعنی اینکه چیدمان سایت بر اساس اندازه صفحه نمایش دستگاه کاربر تنظیم بشه . یعنی وقتی کاربر سایت رو تو موبایل می بینه چیدمان مطالب بهم نریزه و کاربر بدون اینکه زوم کنه بتونه مطالب سایت رو بخونه . هزینه طراحی سایت به صورت واکنش گرا بیشتره چون طراحی سایت responsive واقعا زحمت داره اما از هزینه کردن برای این ویژگی اصلا نترسید چون واقعا ارزششو داره !
سئو SEO و مسائل مربوط به بازدید از طریق موتور های جستجو

رسیدیم به بخشی که شاید اگر خیلی از طراحان سایت بخونن با RPG بیوفتن دنبالم 😀 در ابتدا لازمه خیلی کوتاه بگم خدمتتون که این سئو SEO اصلا چیه و به چه دردی میخوره . SEO مخفف سه واژه Search Engine Optimization هست به معنی « بهینه سازی سایت برای موتور های جستجو » . گوگل برای اطلاع از مطالب جدید سایت شما, در بازه های زمانی مشخصی به سایتتون سر میزنه تا مطالب جدیدتون رو در بانک اطلاعاتیش ذخیره کنه و بعدا در نتایج جستجو نمایش بده . حالا هر چقدر ساختار سایت شما ساده تر و اصولی تر باشه شانس بیشتری برای دیده شدن در گوگل دارید . اما دروغی که ممکنه بعضی از طراحان سایت بهتون بگن اینه که بگن « ما با نوع برنامه نویسیمون می تونیم کاری کنیم که در نتایج گوگل ازهمه سایت ها بالاتر باشید ! » این جمله هم درسته هم غلط ! درسته چون اگر ساختار سایتتون ایرادی داشته باشه شانستون برای دیده شدن در گوگل کمتره اما اگر سایتتون طبق اصول SEO ساخته بشه شانستون تا حد بسیار زیادی افزایش پیدا میکنه . اما نکته مهم تری که وجود داره اینه که دیده شدن تو گوگل ارتباط مستقیم با مطالب سایتتون داره . هر چقدر مطالبتون مفید تر و کامل تر باشه شانس بیشتری دارید . حواستون باشه اگر طراح سایتتون ادعای در زمینه SEO داره حتما ازش نمونه کار بخواید چون این کار به تجربه نیاز داره و بدون تجربه هر ادعایی ، باد هواست و باور نکنید !
تست وب سایت بعد از طراحی سایت
راه دم دستی و ساده برای اینکه ببینید آیا طراحی سایتتون بدون ایراد انجام شده یا نه ، اینه که سایتتون رو در چند مرورگر مختلف باز کنید و ببینید که چیدمان مطالب تغییری می کنه یا نه . اگر چیدمان در همه مرورگر ها یکسان نباشه ، طراحی سایتتون ایراد داره . حتما پیش از تسویه حساب با گروه طراحی سایت ، وب سایتتون رو در این سه مرورگر تست کنید : مرورگر فایرفاکس Firefox ، مرورگر گوگل کروم Google Chrome و مرورگر اینترنت اکسپلورر Internet Explorer .
هزینه طراحی سایت بر چه اساسی تعیین میشه ؟
۹۹٫۹۹۹۹۹۹۹۹ درصد افرادی که درباره طراحی سایت با من صحبت کردن اولین چیزی که ازم پرسیدن این بوده که « آقا الان ما یه سایت بخوایم بزنیم چقدر در میاد ؟ » 😀 البته علت این مسئله اینه که این افراد سوال دیگه ای به ذهنشون نمیرسه چون اصلا هیچی درباره سایت نمی دونن ! چیزی که مسلمه اینه که شما باید اول بدونید که به چه چیزی نیاز دارین بعد قیمتش رو بپرسید . مثه این میمونه که برید تو یه نمایشگاه ماشین و بگید « آقا سلام ، الان ماشیـــــــن چنده ؟ » 😀 خب چه ماشینی ؟!!! قیمت BMW با پراید فرق میکنه . در مورد هزینه طراحی سایت لازمه یه نکته رو حتما مد نظر داشته باشید که هر چقدر پول بدین همون قدر آش می خوری ! مطمئن باشید امکان نداره یه گروه درست و حسابی با دستمزد کم براتون یه سایت حرفه ای طراحی کنن چون هیچ دلیلی نداره آدم بخواد زمانش رو برای پیشرفت یکی دیگه صرف کنه و پول کمی بگیره ! آدمای ۵۰۰ هزار تومنی هم در بازار طراحی سایت هستن گول شونو نخورید ! بعضی از گروه های طراحی سایت هم با استفاده از یک کلکسیون داف و حرفای خوشگل و رویاهای رنگی رنگی تعرفه های نجومی رو اعلام میکنن که باید حواستون به این افراد هم باشه ! حرف هایی که گروه طراحی سایت بهتون میگن رو تجزیه و تحلیل کنید و همین جوری بدون فکر و برنامه ریزی نپذیرید !
برای سفارش طراحی سایت این چند نکته رو در نظر بگیرید
♦ از گروه طراحی سایت بخواید که براتون یه پویا Dynamic بسازن .
♦ زیبایی سایت اهمیت بسیار زیادی داره اما استفاده بیش از حد از عکس ها و جنگولک بازی های گرافیکی باعث کندی سایتتون میشه و کاربر رو خسته میکنه !
♦ طراحی سایت به صورت واکنش گرا یا responsive باعث میشه سایت تون در دسترس کاربرای بیشتری قرار بگیره .
♦ هرچقدر برنامه نویسی سایت ساده تر باشه ، سرعت بارگذاری یا Load time سایت هم بهتر خواهد بود بنابراین امکانات غیر ضروری رو حذف کنید .
♦ حتما بعد از پایان پروژه ، سایتتون رو در مرورگر های مختلف تست کنید !
♦ طراحی سایت تعرفه مشخصی نداره و بیشتر توافقیه . اما مطمئن باشید که قیمت پایین مشکوکه ! گول قیمت رو نخورید و سعی کنید به نیاز و کیفیت کارتون فکر کنید.
منبع : elmefarda.com
بازنشر » berroz.com
نکاتی مفید درباره طراحی سایت | Web Design
